ワードプレスの投稿には、アイキャッチ画像と呼ばれる目玉画像が1枚だけ登録できるようになっています。
その役割や登録方法・注意点について初心者向けにまとめてみました!
アイキャッチ画像の役割
ワードプレスは1投稿につき1枚の画像(目玉画像)を登録することができます。
まずはその役割から見ていきましょう!
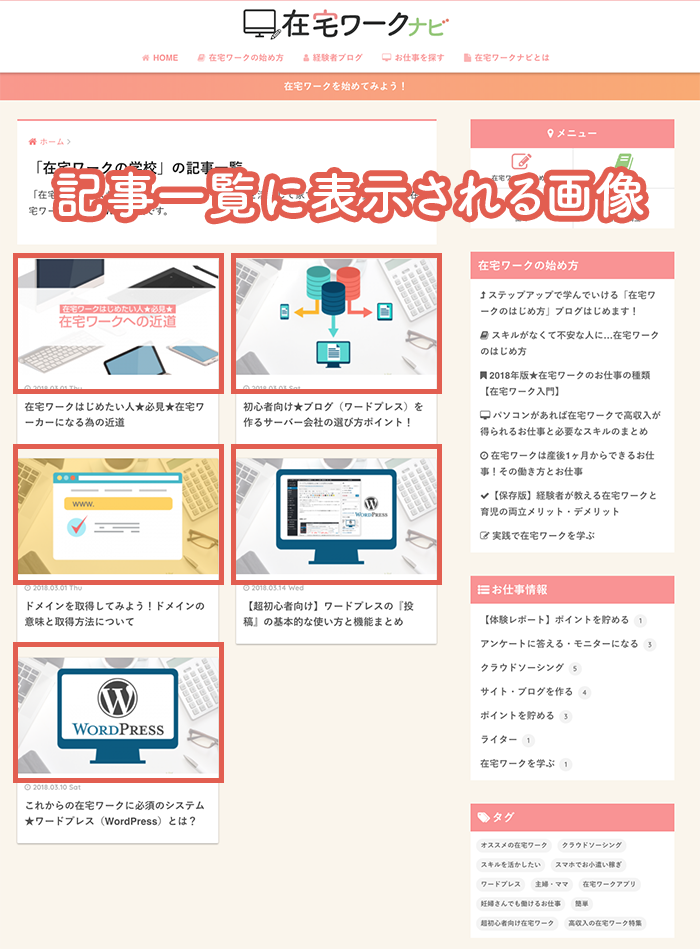
カテゴリーなどの一覧ページで目立つ画像
個々の記事はカテゴリーなどに分類されています。
そのカテゴリー記事一覧で並ぶ時に、記事の代表画像として表示されるのがアイキャッチ画像。


画像がある方がクリックしたくなるよね!
アイキャッチ画像が登録されている場合、クリック率が10~100倍にアップするのです。
見た目も華やかになりますし、ユーザーにも優しいサイトになります。
SNSでシェアされた時に使用される画像
記事一覧だけでなく、SNSなどでシェアされた時に取得する画像としても活躍するのがこのアイキャッチ画像。SNSでもクリック率に大きく影響するので、必ずアイキャッチ画像は登録するようにしましょう。
例えばfacebookの場合。アイキャッチ画像がない時はリンクテキストのみの表示になります。


アイキャッチ画像が登録されていると…


見た目が違ってきますよね!クリック率に大きく影響するのは当然です。
注意
ただし、アイキャッチ画像がOGPのイメージ画像に設定されていることが前提です。
※OGPとはSNSでシェアされる為の情報
また、twitterでも同じく1記事につき1枚の画像を取得しリンクと同時に表示してくれる仕様に変わりました。


アイキャッチ画像を登録することは慣れてくるとそれほど手間ではありません。
記事を書くのであればアイキャッチ登録は必須だと考えておきましょう!
アイキャッチ画像の登録方法
では、アイキャッチ画像の登録方法について学んでいきましょう!
アイキャッチ画像を用意しよう!(サイズと素材選び)
まずは登録したいアイキャッチ画像の準備をしましょう。
画像の選び方
画像を用意する方法はふたつ。
自分で撮影するかWebなどで提供されてる素材から選択するか、どちらかになります。記事の内容でどちらにするかを判断すると良いでしょう。
例えば、イベントなどに行ったレポート記事や、衣類などの使用感を伝えるサイトであれば実際の写真を使った方がユーザーに記事の内容も伝わりやすいですよね!?
最近はスマホも高解像度ですし写真を加工するアプリも充実しています。デジカメなどでわざわざ撮影しなくっても素敵な写真が撮れるのです。
素材集から選択する場合は、無料の写真素材集やイラスト集もありますので是非使ってみましょう!




画像のサイズも調整しよう
サイトのデザインやレイアウト、ワードプレスのテーマによって指定サイズは違ってくる為、アイキャッチ画像のサイズ指定は特にありません。
ただし、アイキャッチ画像は記事一覧やSNSなど幅広く使用されるので、汎用性のあるサイズ(比率)で作ることが大事です。
その為、facebookやtwitterが推奨している画像サイズや比率に合わせて作っておくとベストでしょう。
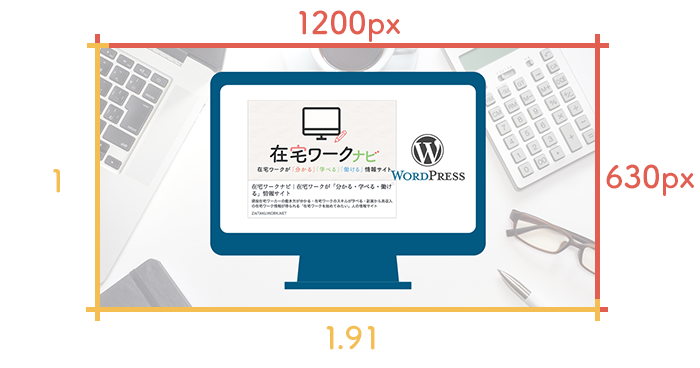
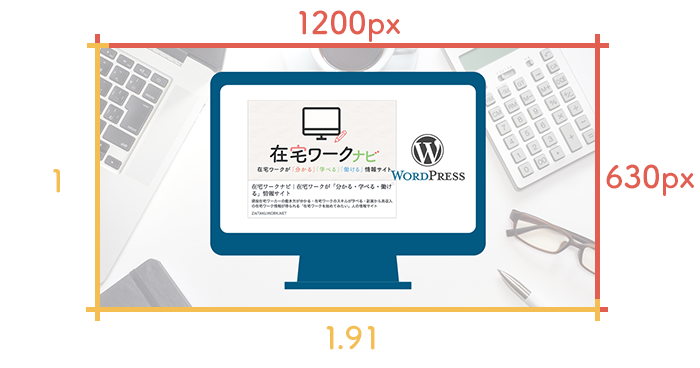
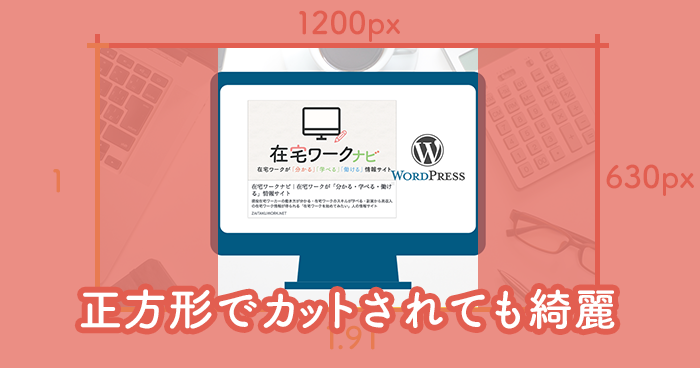
最低でも 600 x 315 px、また大きければ大きいほど良いため 1200 x 630 px 以上の画像サイズが推奨されています。画像がクリッピングされるのを防ぐため、縦横比をなるべく1.91:1に近づけるようにしましょう。(facebook仕様)
横1200px高さ630pxで作っていれば問題なさそうです。
比率は1.91:1で長方形になるのですが、記事一覧などでは勝手に正方形で切り取られる場合もありますので長方形でも正方形でも切られても違和感の無い画像を作るのが良いです。




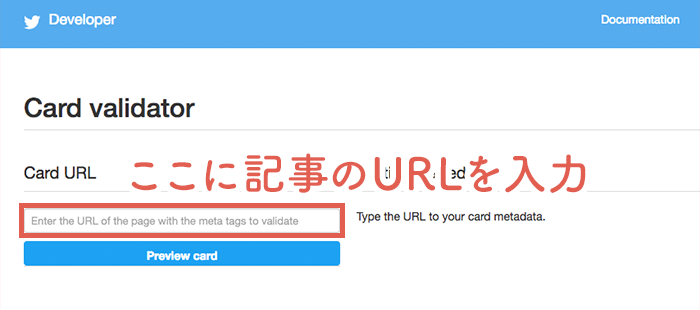
SNSでどのように表示されるのかチェックするツールもあります!
是非チェックして確認してみましょう!





画像のサイズ編集や作り方を知りたい!そんな超初心者さんには…
アイキャッチ画像を作るオススメ無料ツール
無料で画像を編集できるWebサービスやソフトは数多くあります。検索してもどれが良いか分からない…そんな人の為に!
コレさえ知っておけばタダでかっちょいいアイキャッチ画像が簡単に作れちゃいます!


初心者さんでも数分でアイキャッチ画像が作れる無料ツール。Web上でさくさく作れます!
(canvaの使ったアイキャッチ画像の作り方については時期公開予定です!)
ワードプレスにアイキャッチ画像を登録してみよう
アイキャッチ画像の用意ができたらワードプレスに登録です。
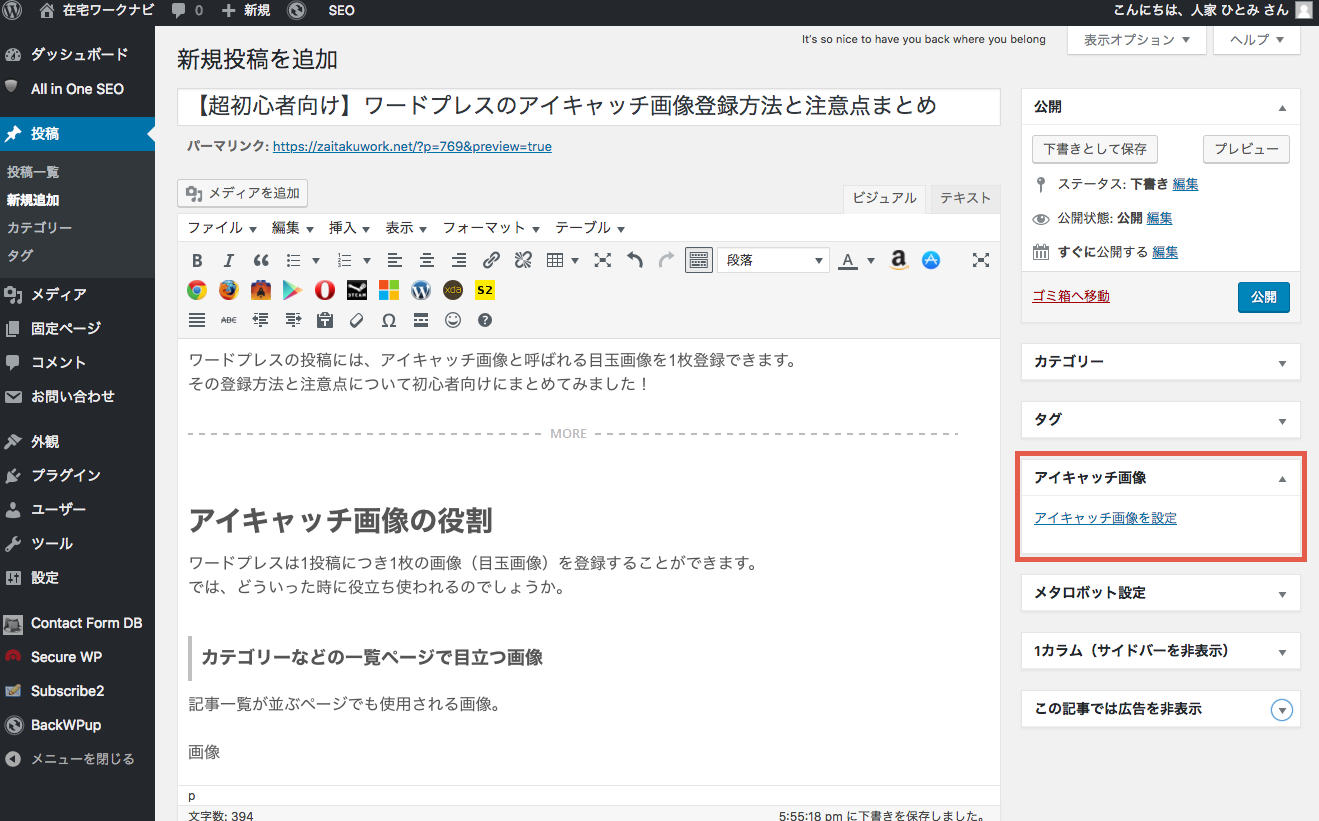
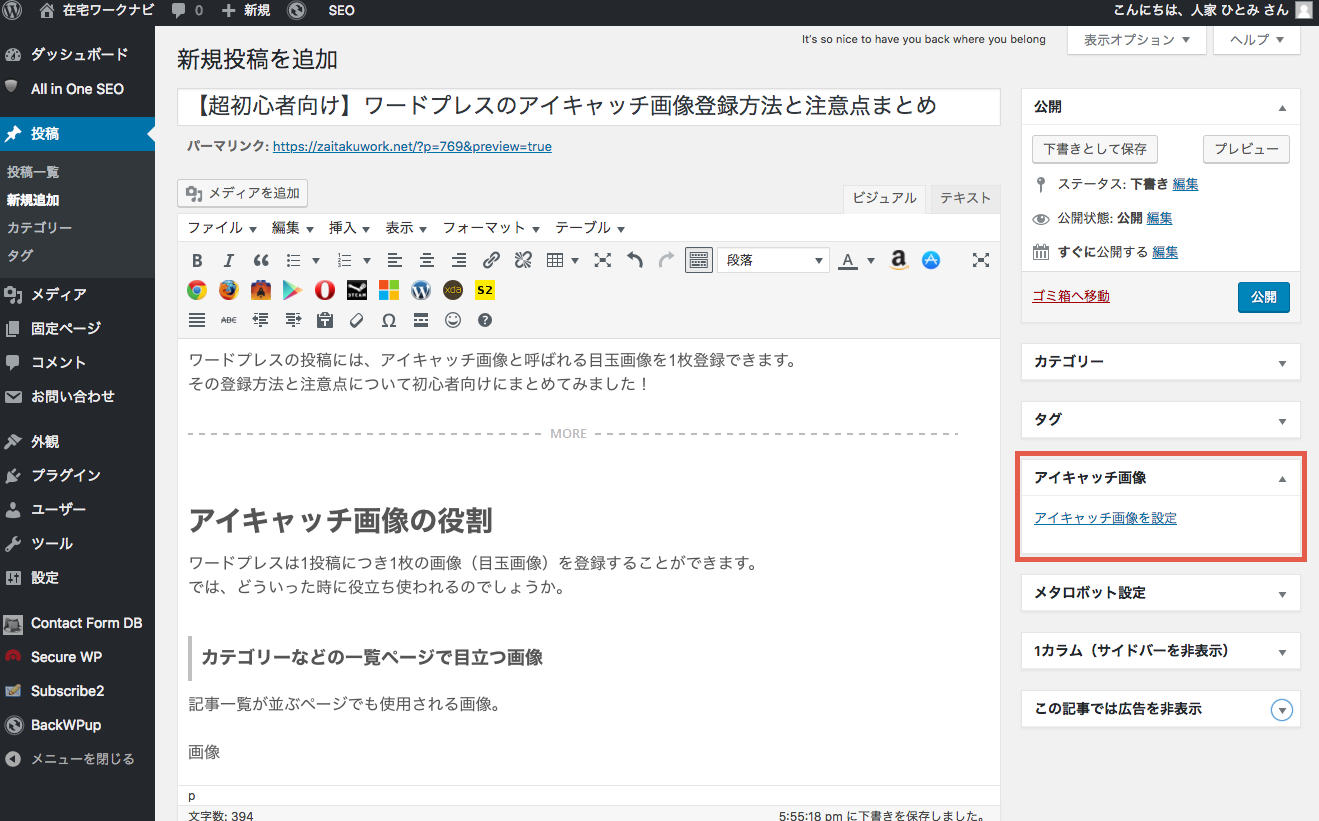
ワードプレス管理画面『投稿』右下(PCで見てくださいね)にアイキャッチ登録をするエリアがあります。


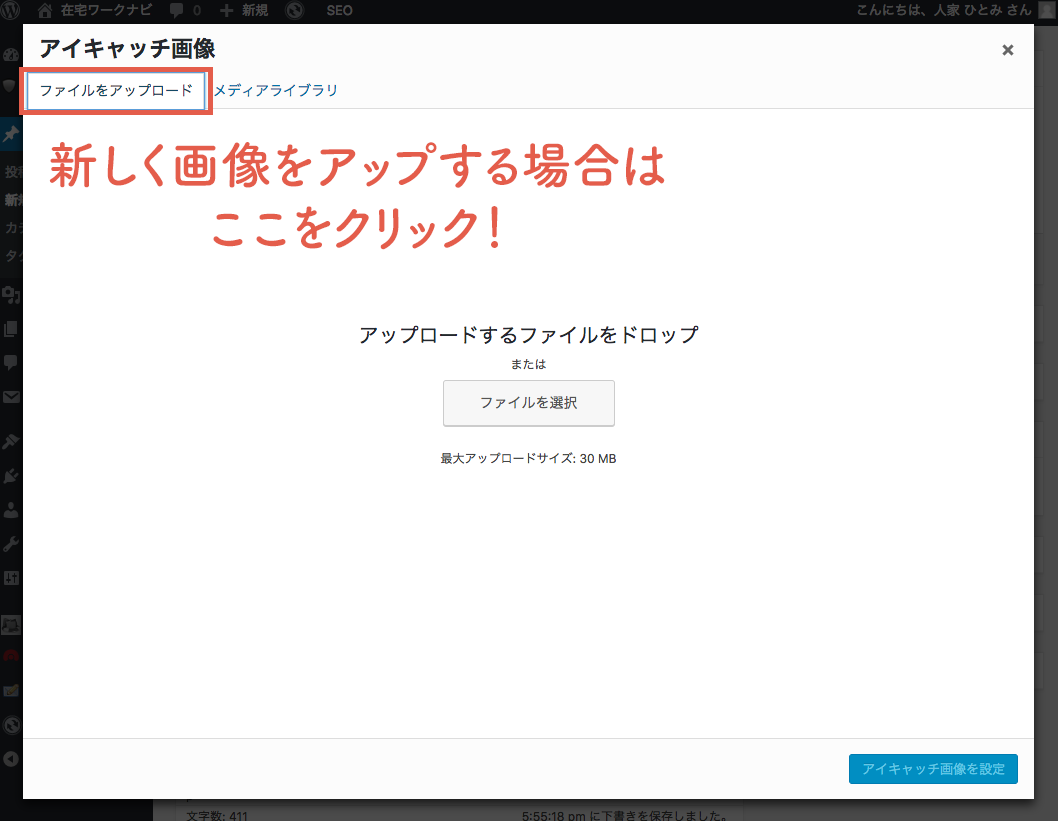
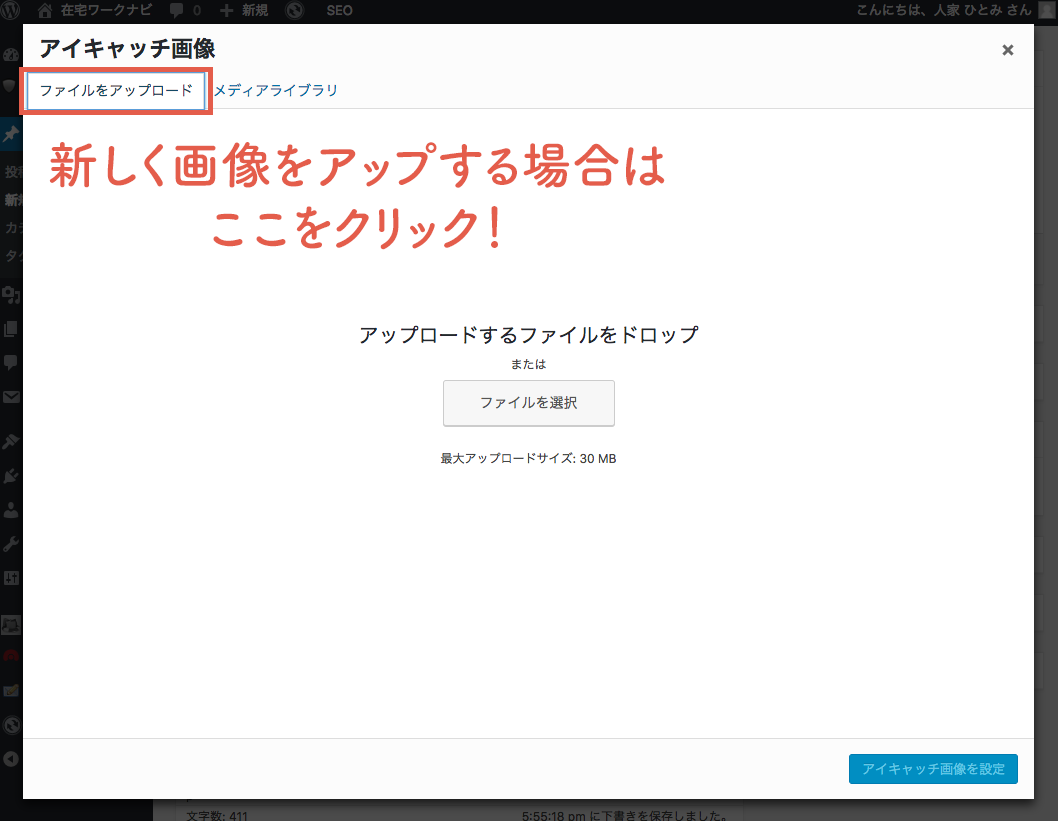
アイキャッチ画像を設定をクリック。すると、『ファイルをアップロード』と『メディアファイルから選ぶ』のタブがあります。


これから新しくファイルをアップする場合は『ファイルをアップロード』、過去にアップした画像を使用する場合は『メディアファイルから選ぶ』をクリックしましょう。
※あらかじめ用意しておいた画像をアップする場合は、ファイルを選択するかドラック&ドロップでアップします。
アップロードされた画像はメディアファイル一覧にアップされますので、使用したい画像を選び『代替テキスト』に画像名を入力します。


POINT
『代替テキスト』で入力された画像名はhtmlのaltに使用されます。このaltはユーザビリティー上、視覚障害のある人に画像の情報を伝える重要な役割をしてくれますので解りやすい名前を付けてあげるようにしましょう!
そして最後に『アイキャッチ画像を設定』をクリック。これでアイキャッチ画像の登録は完了です。
アイキャッチ画像が反映されない時の原因と対策
記事一覧・詳細ページで表示されない
詳細記事や記事一覧ページにてアイキャッチ画像が表示されない時は、使用してるテーマで設定されてない可能性が高いです。テーマの仕様を確認してみましょう。
SNS上で反映されない
facebookやtwitterでシェアをした後に「アイキャッチ設定したのに反映されてない…」なんてことがあります。
原因として
- OGPの画像として設定されていない(テーマやプラグインの問題)
- 古い情報のキャッシュ(記憶)が残ってしまってる
が考えられます。
facebookもtwitterも、一度シェアをしてしまうと画像を編集することはできませんので、シェアする前にアイキャッチ画像が正しく反映されるかチェックしてからシェアするようにしましょう。
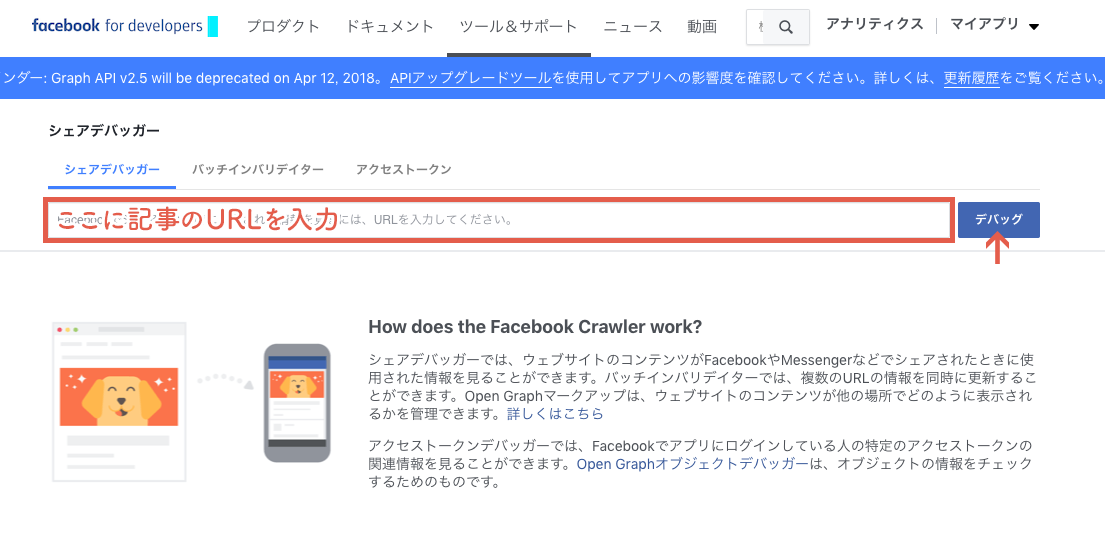
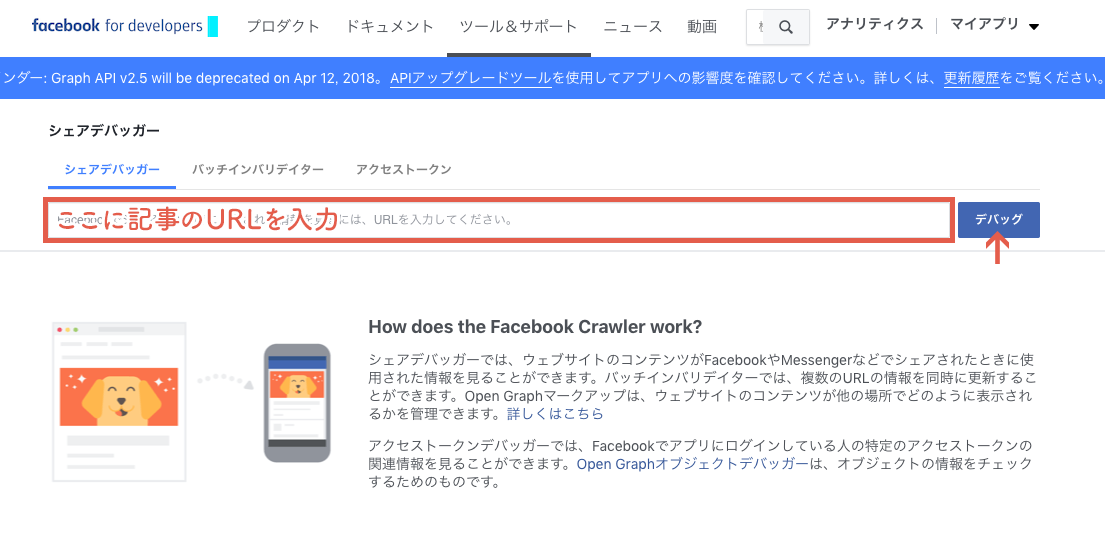
facebook画像チェッカー


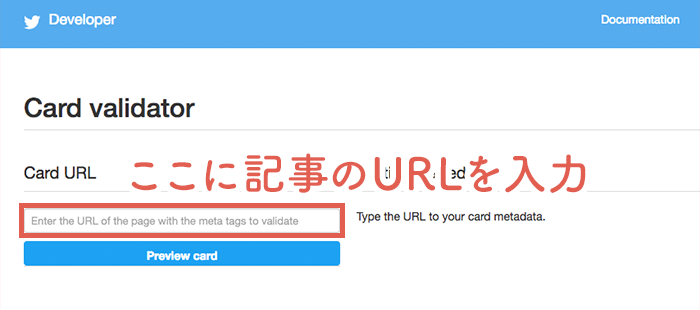
twitter画像チェッカー


注意
上記のチェッカーでもうまく表示されない時があるのですが、何度かデバッグ(ボタンを押す)を押すと画像を取得することができます。
まとめ
アイキャッチ画像はとても重要な役割をしてくれます。記事を書くことと画像を作ることはセットだと考えましょう。
きっとアクセス数にも繋がってくるでしょう!